The complete guide to Mastering Pinia
Become an expert in the official state management solution for Vue.js
Course created by the author of Pinia, powered by Vue School.
Build robust Vue.js applications that scale
Maintainable and high-quality codebases often come down to the decisions you make early on. Save yourself and your team time and effort by choosing the proper state management patterns and tools up front.
Common Obstacles to Scaling your Vue.js App
Code is poorly organised
Security issues in Server Side Rendered applications
Headaches passing data between components
Struggling on how to share global state
Wrestling with what is and isn’t the right use case for global state


But I’m already using a state management solution!
Using Pinia or any other state management solution the wrong way will, in most cases, create spaghetti code that is hard to maintain and refactor.
Also, Pinia is the officially recommended solution for state management. So, you should really consider using Pinia properly in your apps.
Thousands of Websites Use Pinia
From small web apps to large enterprises





And more...
The Guide to Scalable Vue Apps and Implementing State Management the Right Way!
Vue
Pinia
A proper state management solution is built to address common pitfalls of building scalable Vue.js applications from the very beginning. It gives you enough freedom to organize your stores, while still enabling good practices, like code splitting, by default.
While there is no such thing as a silver bullet for state management, Pinia makes handling global reactive state easy. How? In many ways! It uses familiar concepts like getters and actions that are easy to reason about. Pinia’s stores also work seamlessly with Vue components written either in the Options API or the Composition API. You can even use Vue composables directly inside your stores for a super-powered global state.
This course also covers the bad and good practices of using Pinia, so you can not only build stores the right way but also improve your existing ones.
Who better to deliver the course than the man who authored Pinia, Eduardo San Martin Morote?
Meet your Course Instructor
Creator of Pinia and Vue Router, Eduardo is a Front-End specialist known for innovative solutions and a passion for collaboration. As a Vue.js Core team member, he contributes to the Vue.js ecosystem for in-depth learnings into State Management with Pinia.
"Eduardo has been a Vue core team member for years, and has done a phenomenal job in maintaining some critical parts of the Vue ecosystem, including Vue Router and Pinia. the Vue ecosystem wouldn't be where it is today without his contributions."

Evan You
Creator of Vue.js
Course Introduction by Eduardo

Eduardo San Martin Morote
author of Pinia
The only Pinia course you will ever need
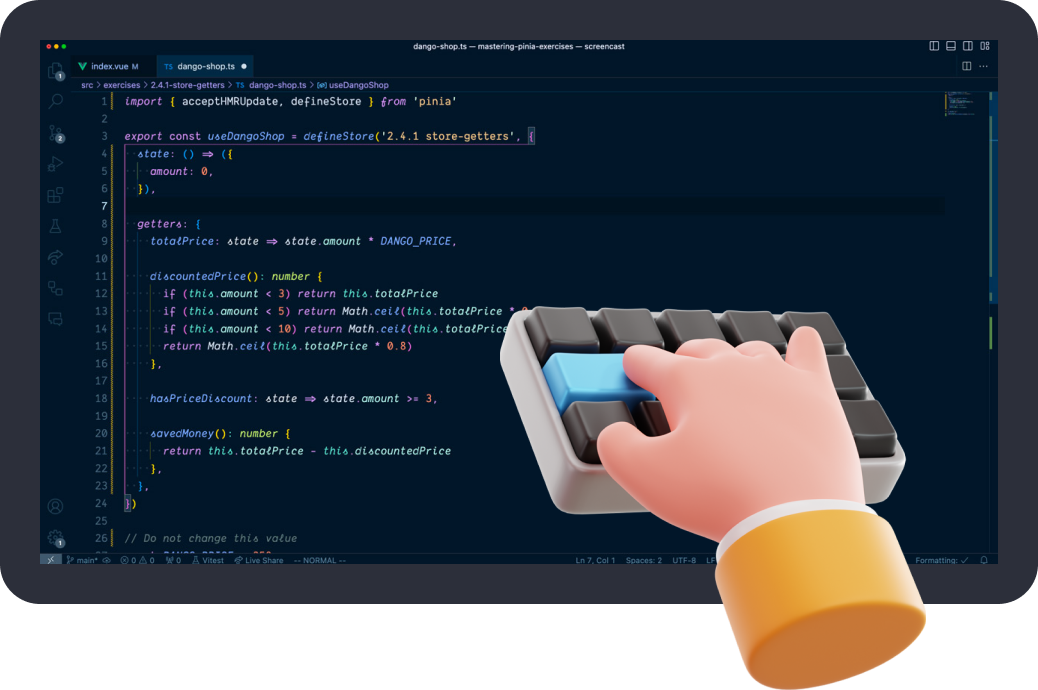
Learn by doing
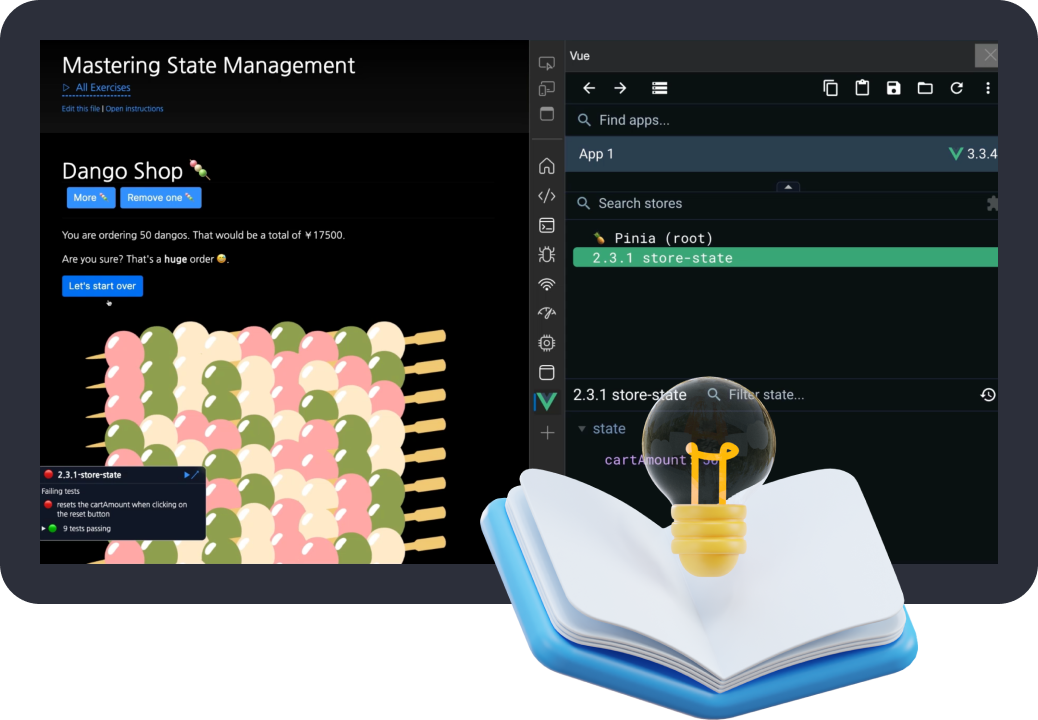
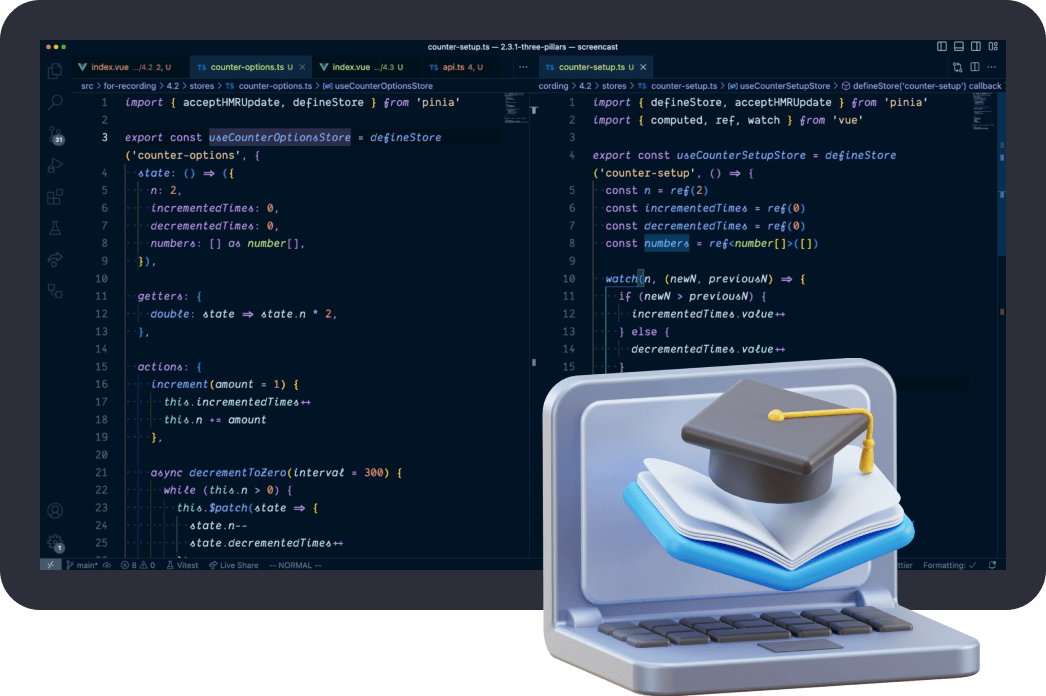
The course not only features practical video lessons but also combines hands-on coding exercises where you work on your own development environment using your IDE and local setup.


Dive deeper than ever before
The content is more in-depth and explores more topics than even the official documentation touches or mentions, including advanced patterns and best practices.
To Pinia and beyond
Supercharge your Vue apps with the valuable insight of the Pinia Creator and Vue.js Core team member. Get insights not only on how to use Pinia but on how Pinia works under the hood, this way you’re ready for every common use case and edge case alike! Get ready to become a better Vue developer!

Practical outcomes from a practical course
Build a simple state management solution from scratch to better understand Pinia’s inner workings
Understand the underlying Vue concepts that make a state management solution
Learn to use Pinia the right way
Ensure your apps work with Server Side Rendering (SSR)
Discover how to use the Pinia devtools efficiently
Build maintainable stores
Refactor existing stores
Build Pinia plugins
Test stores and components
Learn Pinia best practices and insights
And many more...

Who is this course for?
This course is for web developers who are looking to learn how to build robust, quality Vue.js applications that scale, are easy to test, and meet user needs.
You don’t need to have prior experience with Pinia but you should be comfortable with the Vue framework.
The course is particularly helpful for developers who are looking to implement state management the right way, into existing or new applications, as well as experienced Pinia developers who are looking improve the quality of their stores and level up their codebase.
If you are a professional or aspiring Vue developer this course is made for you!
Course Outline
Learn everything you need to use Pinia to the maximum, including best practices, scaleable techniques, and how to avoid common pitfalls!
What's included
More than $3000 in value
The equivalent of a full week of workshops with the world’s foremost Pinia expert and Vue.js Core team member.
50+ practical tutorials
Concise, practical video lessons combined with hands-on coding exercises.
100% zero fluff guarantee
Nothing you don’t need.
Learn at Your Own Pace
Learn at your own speed and on your own schedule.
Hands-on is built in
The course uniquely combines videos and hands-on coding exercises to ensure the knowledge is committed to memory.
Real-life learning environment
Interactive guided exercises as close to a real dev environment as it can be! You will be solving real-world challenges in your own local environment using your IDE.
Order now and save
Access 50 video lessons to help you improve the quality of your stores and your codebase with the Pinia course.

Meet the Team

Eduardo San Martin Morote
Creator of Pinia and Vue Router

Alex Kyriakidis
Founder and CEO of Vue School

Daniel Kelly
Vue.js Expert & Lead Instructor

Maria Panagiotidou
Director of Operations
FAQs
Who is the trainer?
What is the state of the Mastering Pinia course?
Why use Pinia?
What are the benefits of using Pinia?
What topics are covered?
What technologies are used in the Mastering Pinia course?
Who is this course for?
I never used Pinia should I take this course?
I don’t know Vue.js can I take the course?
I am already experienced with Pinia, is this course beneficial for me?
What is the course format?
Is there a specific project that will be built in this course?
How long is the duration of access to the Mastering Pinia course?
What are the course prerequisites?
Will I get a Certificate of Completion?
Can a beginner take the Mastering Pinia course?
How advanced will the Mastering Pinia course be?
What is the difference between the Basic & Complete Course?
Why learn Pinia with this course instead of for free with the guide?
Can you upgrade from the Essentials to the Complete Plan?
Can I purchase the course for my team?
Do you offer a student discount for the Mastering Pinia course?
Do you provide a Purchase Power Parity discount?
Can I get a refund if I don't like it?
If I am not happy with the course, can I get a refund?
When is the Workshop due to be held?
Will I receive an Invoice and Payment Confirmation email??
What are the supported payment methods?
Can I purchase using PayPal?